Fala galera do mundo dos dados. Neste artigo nós vamos ver o modelo em produção do ML.Net. Então, faremos o Deploy de nosso modelo de previsão de preços das residências através de uma aplicação Web API do Net Core utilizando o Docker.
Sendo assim, iremos utilizar o Modelo que criamos no artigo anterior (Análise Exploratória com ML.Net e Jupyter Notebook no Ubuntu). Mas não deixa de acompanhar toda a série com ML.Net aqui no Dados ao Cubo.
Caso não tenha visto os artigos anteriores
Antes de mais nada, confere como chegamos até aqui falando de ML.Net.
- Introdução ao ML.Net com Jupyter Notebooks.
- Análise Exploratória com ML.Net e Jupyter Notebook no Ubuntu
Assim como nos artigos anteriores, veremos uma parte teórica importante.
WEB API
O Web API é um recurso do .NET Core que nos permite criar de uma forma rápida e fácil um serviço REST. Mas serviços WEB API não ficam restritos apenas a plataforma .NET. Portanto, eles podem também ser consumidos em outras plataformas.
Docker
Hoje o desenvolvimento de aplicativos requer muito mais do que escrever código. Temos múltiplas linguagens, frameworks, arquiteturas e ferramentas para cada estágio do ciclo de vida de uma aplicação criando assim uma enorme complexidade. O Docker vem para simplificar e acelerar o seu fluxo de trabalho porque ele fornece aos desenvolvedores a liberdade de inovar com sua escolha de ferramentas, pilhas de aplicativos e ambientes para a implantação de cada projeto.
Containers
Um container pode ser definido sob o ponto de vista técnico como uma unidade isolada para deploy de um projeto e de todas as suas dependências. Dentre as tecnologias baseadas neste conceito o Docker merece destaque por ser uma das opções da atualidade para a utilização de containers.
Sendo assim, o deploy de softwares através de containers vem ganhando cada vez mais força, com as mais variadas tecnologias se adequando para suportar este tipo de prática. Dessa forma, o isolamento de aplicações e um uso mais racional dos recursos estão entre as principais vantagens obtidas por meio da adoção dessas estruturas.
Configurar o Ambiente para Deploy de nossa Aplicação
Baixar o Docker
Aqui iremos baixar o Docker Desktop Stable 2.3.0.2 ou posterior.
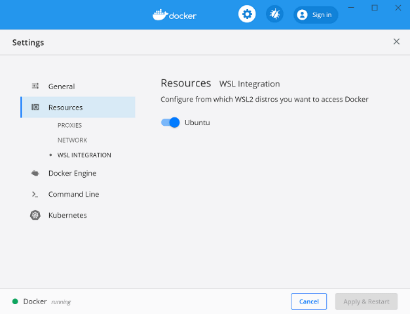
Configurar o Docker para o Ambiente WSL (Ubuntu)
O WSL – Subsistema do Windows para Linux permite que os desenvolvedores executem um ambiente GNU/Linux, incluindo a maioria das ferramentas de linha de comando, utilitários e aplicativos, diretamente no Windows, sem modificações e sem a sobrecarga de uma máquina virtual tradicional ou da instalação em dualboot.
Execute os passos abaixo para configurar o ambiente:
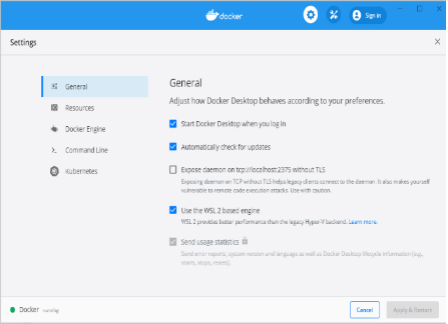
- Inicie o Docker Desktop no menu Iniciar do Windows.
- No menu do Docker, selecione Configurações > Geral.
- Selecione a caixa de seleção: Usar mecanismo baseado em WSL 2.
- * Se você instalou o Docker Desktop em um sistema compatível com WSL 2, esta opção estará habilitada por padrão.
- Clique em Aplicar e reiniciar.


Postman
O Postman é uma ferramenta que dá suporte à execução de requisições feitas para APIs. Ele possui um ambiente para a documentação, execução de testes e requisições em geral.
Ao utilizá-lo, nós passamos a trabalhar de modo mais eficiente, construindo solicitações rapidamente com a possibilidade de guardá-las para uso posterior.
Aqui está o link para baixar o postman.
VSCode
O VSCode – Visual Studio Code é um editor de código leve, multiplataforma, gratuito e open source. Ele é mantido pela Microsoft e conta com suporte a várias linguagens, extensões, integração com Git, debug e terminal integrado dentre outros recursos.
Baixar o VSCode
Aqui iremos baixar o VSCode e instalar a sua extensão Remote – WSL:

CLI (interface de linha de comando) do .NET Core
A CLI (interface de linha de comando) do .NET Core é uma ferramenta da plataforma .Net para o desenvolvimento, criação, execução e publicação de aplicativos .NET Core. O CLI do .NET Core está foi incluído junto com o SDK do .NET Core.
dotnet new
O comando ‘dotnet new’ visa criar um novo projeto, arquivo de configuração ou solução com base no modelo especificado.
ML.NET.Templates
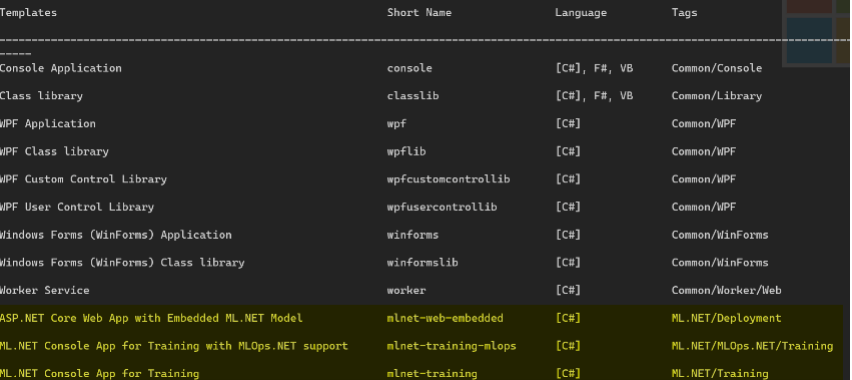
O ML.NET.Templates é uma coleção de modelos ‘dotnet new’ para ML.NET. Ele adiciona três novos modelos:
- mlnet-training: Este template inicializa um aplicativo .NET Core do tipo console que pode ser utilizado para treinar um modelo ML.NET.
- dotnet new mlnet-training –mlnetVersion 1.5.1
- mlnet-training-mlops: Este template inicializa um aplicativo de console .NET Core que pode ser utilizado para treinar um modelo ML.NET. Este modelo inclui o suporte para MLOps.NET que oferece o suporte para rastrear o desempenho e o ciclo de vida de seus modelos.
- dotnet new mlnet-training-mlops –mlnetVersion 1.5.1 –mlopsnetVersion 1.1.0
- mlnet-web-embedded: Este template inicializa um aplicativo ASP.NET Core Web App com suporte para um modelo ML.NET incorporado e, para o Docker.
- dotnet new mlnet-web-embedded –mlnetVersion 1.5.1
Baixar o ML.NET.Templates
Para baixar o ML.NET.Templates nós usamos o comando:
dotnet new –install ML.NET.Templates::0.3.0-beta

Pronto! Configuramos todo o nosso ambiente e ele está pronto para que possamos fazer o deploy da aplicação.
Deploy de nossa Aplicação ML.Net
Neste momento iremos para o terminal do WSL para digitar os comandos necessários para criar a nossa aplicação:
- mkdir HousePrice_WebApi -> Cria a pasta para os arquivos
- cd HousePrice_WebApi -> Acessa a pasta dos arquivos
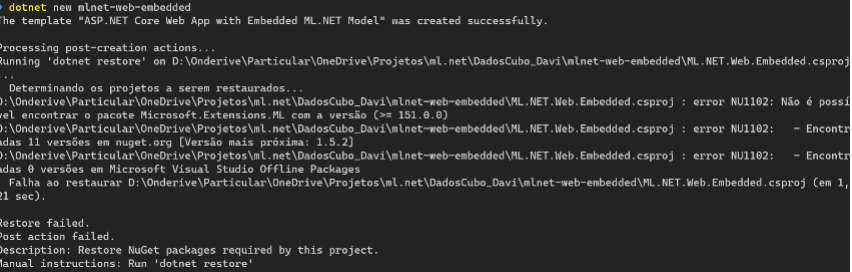
- dotnet new mlnet-web-embedded -> Gera o template contendo o projeto
Então, caso tudo tenha ocorrido com sucesso nós devemos ter uma mensagem semelhante a tela abaixo:

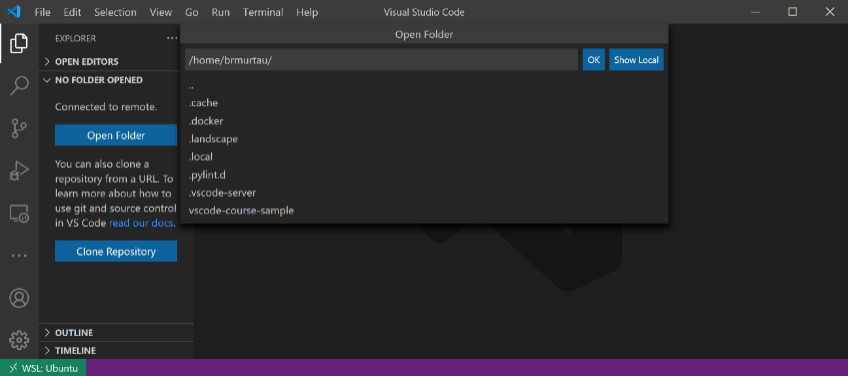
Abrir o VSCode
Agora vamos executar o VSCode digitando o comando: “code .” no terminal. Ao fazer isso pela primeira vez, você deve ver os componentes de busca do VS Code necessários para executar no WSL. Isso pode demorar um pouco e somente será necessário uma única vez.

Depois de um momento, uma nova janela do VS Code aparecerá e você verá uma notificação de que o VS Code está abrindo a pasta no WSL.

O VS Code agora continuará a se configurar em WSL e o manterá atualizado conforme faz seu progresso. Então, quando terminar, você verá um indicador WSL no canto inferior esquerdo e poderá usar o VS Code normalmente!

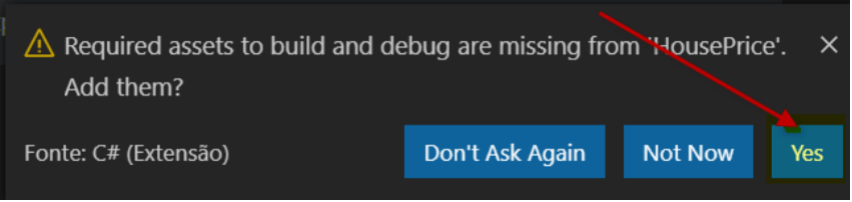
Ao abrir o projeto pela primeira vez a tela abaixo será exibida, nós iremos clicar Yes para que sejam criados os assests do C# para que o VS Code possa compilar o projeto

Projeto de Teste
Agora vamos iniciar a construção da Web API para Deploy do nosso modelo para previsão dos preços das residências.
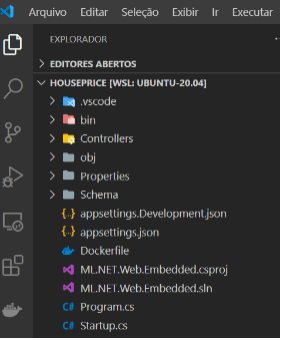
Portanto, neste momento nós devemos visualizar um painel semelhante a figura abaixo:

Modelo de Previsão
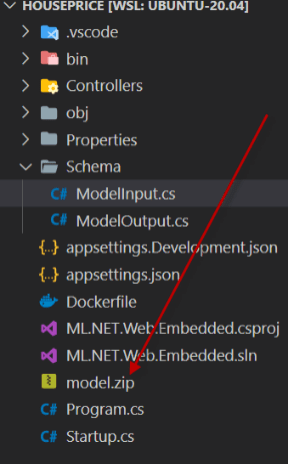
Agora vamos copiar o arquivo gerado em nosso artigo anterior, o arquivo model.zip. Ele deverá ser colocado na pasta raiz da solução, conforme a imagem abaixo:

Declarar as Classes de Dados
Neste momento na pasta ‘Schema’ serão declaradas duas classes uma classe para as entradas da previsão e outra classe para o resultado da previsão, serão as classes ModelInput e ModelOutput.
public class ModelInput
{
[LoadColumn(0)]
public float Longitude {get; set;}
[LoadColumn(1)]
public float Latitude {get; set;}
[LoadColumn(2)]
public float Housing_median_age {get; set;}
[LoadColumn(3)]
public float Total_rooms {get; set;}
[LoadColumn(4)]
public float Total_bedrooms {get; set;}
[LoadColumn(5)]
public float Population {get; set;}
[LoadColumn(6)]
public float Households {get; set;}
[public (7)]
public float Median_income {get; set;}
[ColumnName("Label"), LoadColumn(8)]
public float Median_house_value {get; set;}
[LoadColumn(9)]
public string Ocean_proximity {get; set;}
}
public class ModelOutput
{
[ColumnName("Score")]
public float Score {get; set;}
}PredictionController
Logo depois iremos configurar o PredictionController. Na arquitetura MVC o Controller é o responsável por manipular a comunicação entre o modelo de dados, e os eventos da interface do usuário.
Agora vamos incluir o código abaixo para manipular o verbo HttpGet para disponibilizar uma sinalização indicando que aplicação está funcionando. Logo abaixo também foi criada uma rota direta para o método que chama a predição:
[HttpGet]
public string Get()
{
return "WebAPI de Predição";
}
[HttpPost]
[Route("predict")]
public ModelOutput Predict(ModelInput modelInput)
{
return this.predictionEnginePool.Predict(modelInput);
}Testes da Aplicação
De uma forma bem simples a nossa aplicação Web está pronta para os testes então agora é a nossa hora da verdade…
Teste com o Cli dotnet
Para o nosso este teste inicial iremos utilizar o terminal integrado do VS Code e para isso vamos usar o bash do ambiente WSL, seguindo os passos detalhados logo abaixo:
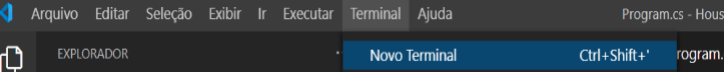
- No menu de comandos iremos na opção Terminal -> New Terminal:

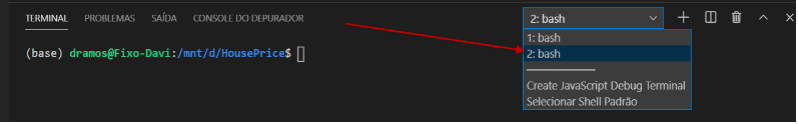
- Já com terminal aberto precisamos nos certificar que o tipo do terminal está com opção do bash escolhido:

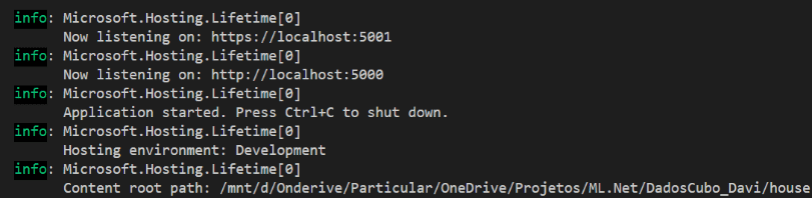
- Agora vamos digitar o comando ‘dotnet run’. Caso tudo até aqui esteja correto veremos uma tela semelhante a figura abaixo:

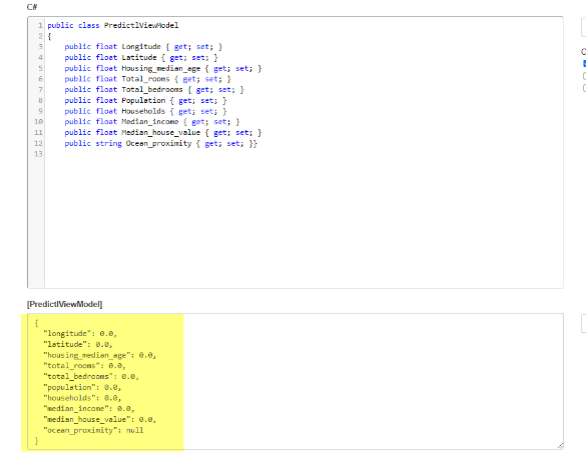
- Agora vamos copiar o código da classe ModelInput para gerar a os parâmetros do Body da requisição post. E para isso vamos usar o serviço do site C#toJson:

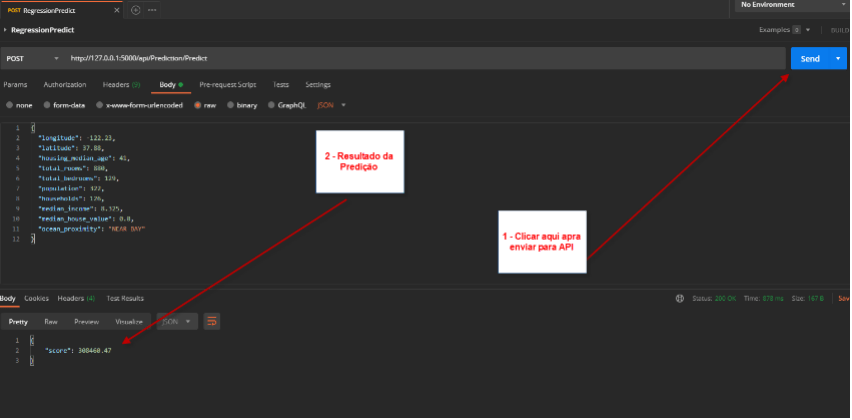
- Vamos agora configurar a requisição no postman ela será do tipo post. Ela deverá ser configurada de forma semelhante a imagem abaixo:

*Nos arquivos do GitHub eu deixei uma coleção pronta para ser importada no postmam facilitando assim a sua configuração.
- Como pode ser visto acima a nossa API retornou o resultado de nossa predição.
- Após isso podemos encerrar a aplicação clicando no terminal e digitando ‘Ctrl+c’.
Teste com Docker
Por fim, nós vamos implantar a nossa API através de um container Docker. Então, após a implantação iremos realizar o consumo dela a partir de nosso container. Para isso utilizaremos o arquivo dockerfile criado pelo nosso template ao gerar a nossa aplicação.
Então voltaremos ao terminal do WSL para digitar os comandos abaixo:
- Agora que já temos nosso código e um Dockerfile para construir e empacotar ele, vamos criar a imagem docker.
- docker build -t housepricemodel:1.0
- Seguimos neste momento com o teste da imagem gerada pelo do Docker:
- docker container run -d –name appmodelohouseprice -p 5001:80 housepricemodel:1.0
- E neste momento voltamos ao postmam para testar a nossa requisição.
Código Fonte do Projeto
O código destes exemplos de ML.Net em Produção podem ser encontrados no meu github, assim como outros códigos sobre ML.Net.
ML.Net em Produção ao Cubo
Então neste artigo nós vimos que é mais fácil do que parece realizar o deploy de nosso modelo. Seguindo o nosso passo a passo, vimos como publicar uma aplicação WEB API para as nossas soluções de Machine Learning. E aproveitamos para simplificar ainda mais o processo de deploy através do uso de Containers suportados pelo Docker sobre o ambiente WSL-Ubuntu.
Como nós já vimos criamos um modelo para previsão de preços. Na sequência nós melhoramos este modelo através da realização de nossa Análise Exploratória e ao final demos vida ao modelo com ML.Net em Produção através de sua publicação como Web API.
Espero que todos estejam gostando até aqui. Sendo assim, no nosso próximo artigo vamos conhecer o que é AutoML e como utilizá-lo em ML.Net.
Referências sobre ML.Net em Produção
- Documentação On-Line do ML.NET
- WSL – Windows Subsystem for Linux
- Docker for Windows
- Visão Geral do CLI do .NET Core
- ML.NET.Templates
- C# to JSON
Conteúdos ao Cubo
Por fim, deixo algumas sugestões de conteúdos que você pode encontrar no Dados ao Cubo, sempre falando sobre o mundo dos dados.
- NLP com scikit-learn
- Processamento de Linguagem Natural com TensorFlow
- Modelos em Produção com Streamlit
- Deploy de Modelos com Heroku
- Agrupamento com scikit-learn
- Loops em Python
- Análise de Dados Poderosa com Polars em Python
- Deploy do Metabase com Docker
Então, finalizo com um convite para você ser Parceiro de Publicação Dados ao Cubo e escrever o próximo artigo, compartilhando conhecimento para toda a comunidade de dados. Mas, não esqueça de assinar a nossa Newsletter para ficar por dentro de todas as novidades.

Cientista de Dados especialista em Dados Jurídicos. 📊 Atuando como Data Product Manager na Softplan dedicado a projetos voltados para a aplicação da Ciência de Dados e Inteligência Artificial na área Jurídica. 📚 Atualmente tenho concentrado meus estudos em ML.Net o framework para Data Science da Microsoft.