Fala galera do mundo dos dados! Todo mundo bem? Espero que sim! Então seguimos a série Criar CRUD com Streamlit e o PostgreSQL. Depois de inserir e consultar os dados, chegou o momento de deletar dados com Streamlit e o PostgreSQL
Este post faz parte de uma série para construção de uma aplicação Web integrada com um banco de dados executando todas as operações do CRUD, confere as divisões do conteúdo:
- Criar CRUD com Streamlit e o PostgreSQL
- Inserir Dados com Streamlit e o PostgreSQL
- Consultar Dados com Streamlit e o PostgreSQL
- Deletar Dados com Streamlit e o PostgreSQL – Você está aqui, estamos quase lá!!!
- Alterar Dados com Streamlit e o PostgreSQL
Então, partiu deletar tudo? Brincadeira, muito cuidado com o delete se where no SQL! Let’s go CRUD ao Cubo!
Deletando Dados ao Cubo
Todo o processo será iniciado no arquivo main.py, que vai exibir um menu lateral onde o usuário tem a opção de navegar pelas páginas através do menu. Ao escolher a opção de Deletar a aplicação vai chamar a função delete do módulo page.
# carregando as bibliotecas
import streamlit as st
# carregando as funções em outros arquivos .py
import page.delete as delete
# criando a barra lateral do menu
st.sidebar.title('Menu')
page = st.sidebar.selectbox('Cliente',['Inserir','Consultar','Alterar','Deletar'])
# carregando as páginas de acordo com a seleção do menu
if page == 'Deletar':
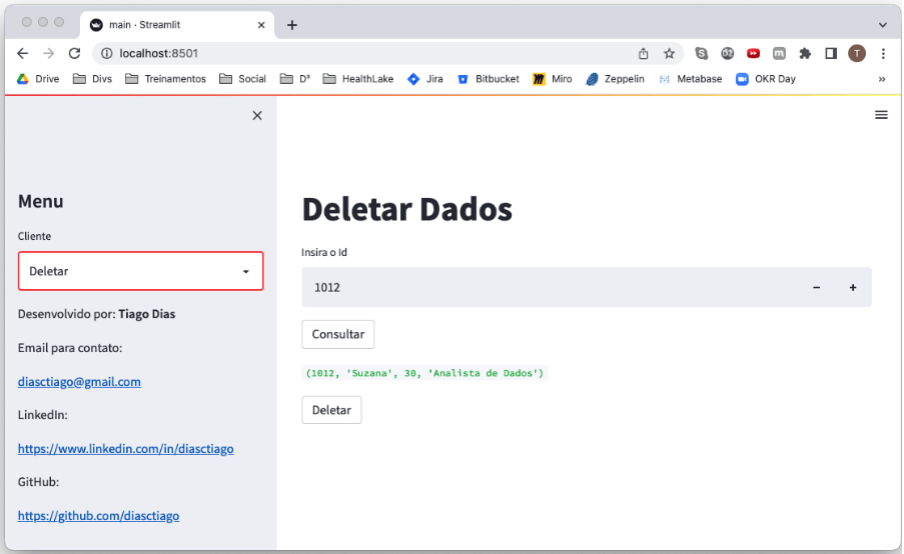
delete.deletar()Na imagem abaixo, está a tela exibida quando o usuário seleciona o menu deletar. Será necessário informar o id, para que o usuário seja localizado no banco. Em seguida um botão para Consultar os dados, caso esteja tudo correto, finaliza com o botão Deletar.

Confere agora como essa página foi construída, e em seguida como e onde ela vai buscar esses dados para exibir.
Página Web com Streamlit
Para a criação da tela de deletar registros, daremos um título a página, uma caixa de texto para input do usuário e botões para consultar e deletar. Criamos o título com a função title. A caixa para input de dados do usuário utilizaremos a função number_input, onde será informado o id do cliente. Para finalizar a tela dois botões, Consultar e Deletar, o primeiro irá buscar na base de dados o id informado e exibirá na tela e o segundo efetuará a deleção do registro. Para tal operação criamos a função deletar.
# carregando as bibliotecas
import streamlit as st
# carregando as funções em outros arquivos .py
import controller.cliente as cliente
# função para a página de deletar dados
def deletar():
if "dele" not in st.session_state:
st.session_state.dele = False
st.title('Deletar Dados')
delete_id = st.number_input(label='Insira o Id', format='%d', step=1)
button_delete_select = st.button('Consultar')
if button_delete_select:
st.session_state.dele = True
if st.session_state.dele == True:
item = cliente.selecionar_id(delete_id)[0]
st.write(item)
button_delete = st.button('Deletar')
if button_delete:
cliente.excluir(item[0])
st.success('Cliente deletado com sucesso!!!')
st.session_state.dele = FalseOs botões Consultar e Deletar farão a comunicação do Streamlit com o PostgreSQL através de duas funções: selecionar_id e excluir.
Streamlit e o PostgreSQL
Mais uma vez usamos serviço database para estabelecer a comunicação com o banco. Para o processo de deletar teremos duas funções: uma que consulta um id e exibe na tela, e outra que exclui o registro. A função selecionar_id executará um código SQL com a função SELECT com uma cláusula WHERE que identifica o id do cliente informado pelo usuário. Já a função excluir executará um código SQL com a função DELETE com uma cláusula WHERE que identifica o id do cliente informado pelo usuário e executa o delete desse registro na base de dados.
# carregando as funções em outros arquivos .py
import services.database as db
# função para selecionar apenas um registros no banco de dados
def selecionar_id (id):
db.cur.execute("""
SELECT * FROM clientes WHERE id = '%s'
""" % (id))
recset = db.cur.fetchall()
rows = []
for rec in recset:
rows.append(rec)
return rows
# função para excluir registros no banco de dados
def excluir (id):
db.cur.execute("""
DELETE FROM clientes WHERE id = '%s'
""" % (id))
db.con.commit()Então, finalizamos mais uma etapa para construção de uma aplicação Web integrada com um banco de dados executando todas as operações do CRUD.
Deletar Dados com Streamlit ao Cubo
Portanto, já estamos quase lá! Então, no próximo post, finalizamos com as alterações dos registros na aplicação, te espero lá! Um abraço e até a próxima.
Conteúdos ao Cubo
Se curtiu, lá no Dados ao Cubo tem muito mais. Então, deixo algumas sugestões de conteúdos que você pode encontrar por lá, sempre falando sobre o mundo dos dados.
- Linguagem de Programação Python do Zero
- Analisando Dados do Brasileirão Série A
- Análise Exploratória de Dados com Python Parte I
- Análise Exploratória de Dados com Python Parte II
- Manipulando Dados em PostgreSQL com Python
- Profissão: Cientista de Dados Parte I
- Profissão: Cientista de Dados Parte II
- Visualização de Dados com Matplotlib Python
Então, finalizo com um convite para você ser Parceiro de Publicação Dados ao Cubo e escrever o próximo artigo, compartilhando conhecimento para toda a comunidade de dados. Mas não esqueça de assinar a nossa Newsletter para ficar por dentro de todas as novidades.

Apaixonado por dados e tecnologia ❤️ , criando soluções com dados 📊 📈 , desde 2015, sempre buscando tornar os processos orientados! Com formação em Engenharia da Computação 💾 , MBA Gestão da Informação e Business Intelligence e Especialização em Data Science.
Também atuo como professor na área de dados. Nas horas vagas crio modelos de Machine Learning 🤖 com Python em desafios do Kaggle e escrevo no Dados ao Cubo sobre o mundo dos dados 🎲 !
Compartilhando conhecimentos sempre 🚀


