Fala galera do mundo dos dados! Todo mundo bem? Espero que sim! Seguimos a série Criar CRUD com Streamlit e o PostgreSQL. Agora que já inserimos os dados no post anterior, podemos consultar os dados com Streamlit e o PostgreSQL.
Este post faz parte de uma série para construção de uma aplicação Web integrada com um banco de dados executando todas as operações do CRUD, confere as divisões do conteúdo:
- Criar CRUD com Streamlit e o PostgreSQL
- Inserir Dados com Streamlit e o PostgreSQL
- Consultar Dados com Streamlit e o PostgreSQL – Você está aqui, seguimos firme na missão!!!
- Deletar Dados com Streamlit e o PostgreSQL
- Alterar Dados com Streamlit e o PostgreSQL
Então, partiu CRUD ao Cubo!
Consultando Dados ao Cubo
Todo o processo será iniciado no arquivo main.py, que vai exibir um menu lateral onde o usuário tem a opção de navegar pelas páginas através do menu. Ao escolher a opção de Consultar a aplicação vai chamar a função select do módulo page.
# carregando as bibliotecas
import streamlit as st
# carregando as funções em outros arquivos .py
import page.select as select
# criando a barra lateral do menu
st.sidebar.title('Menu')
page = st.sidebar.selectbox('Cliente',['Inserir','Consultar','Alterar','Deletar'])
# carregando as páginas de acordo com a seleção do menu
if page == 'Consultar':
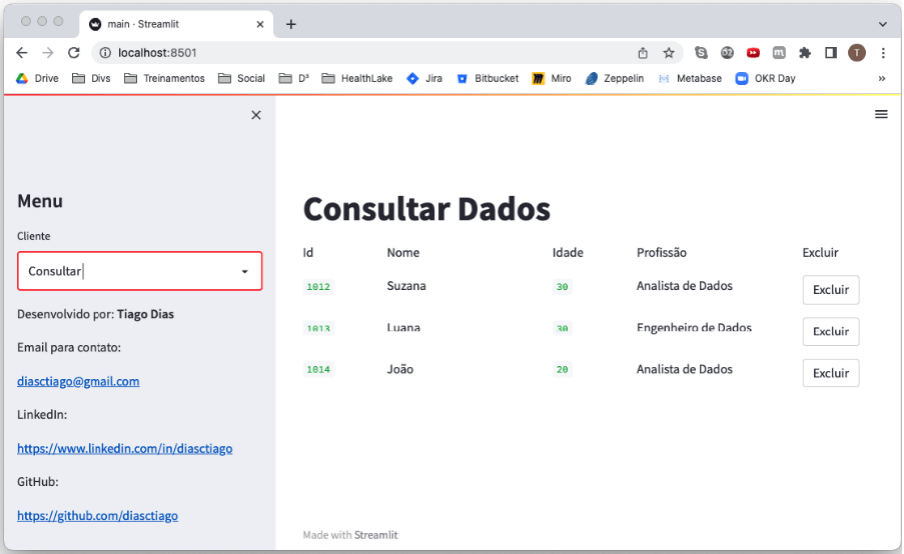
select.consultar()A imagem abaixo é a tela apresentada quando o usuário seleciona a opção consultar do menu. Então, serão listados todos os dados que já foram inseridos.

Confere agora a construção dessa página, e em seguida como e onde ela vai buscar esses dados para exibir.
Página Web com Streamlit
Na página de consulta teremos o título, uma definição de colunas para escrever os dados de forma colunar e como um plus um botão para excluir os registros. Começando pelo título, utilizaremos a função title. Em seguida, para escrever os dados usaremos a função columns para definir a quantidade de colunas e o tamanho delas e o for junto com a função write para preencher os valores de cada coluna. Observe que teremos primeiro um for para escrever os cabeçalho e depois outro for para escrever os valores. Finalizamos com o botão button_excluir que também vai estar na estrutura de colunas e vai excluir o registro se acionado pelo usuário. Toda essa lógica vai estar encapsulada na função consultar da page select, conforme código python abaixo.
# carregando as bibliotecas
import streamlit as st
# carregando as funções em outros arquivos .py
import controller.cliente as cliente
# função para a página de consultar dados
def consultar():
st.title('Consultar Dados')
colunas = st.columns((1,2,1,2,1))
campos = ['Id','Nome','Idade','Profissão','Excluir']
for coluna, campo in zip(colunas,campos):
coluna.write(campo)
for item in cliente.selecionar():
col1,col2,col3,col4,col5 = st.columns((1,2,1,2,1))
col1.write(item[0])
col2.write(item[1])
col3.write(item[2])
col4.write(item[3])
button_excluir = col5.empty()
on_click_excluir = button_excluir.button('Excluir', 'btnExcluir' + str(item[0]))
if on_click_excluir:
cliente.excluir(item[0])
button_excluir.button('Excluído', 'btnExcluir' + str(item[0]))A page select, utilizará a função selecionar do controlador para fazer a comunicação com o PostgreSQL.
Streamlit e o PostgreSQL
Para a comunicação do Streamlit com o PostgreSQL, vamos utilizar o serviço database para estabelecer a comunicação com o banco. Em seguida executaremos um script SQL (SELECT * FROM) que fará a seleção de todos os dados de uma tabela, aqui na aplicação a tabela de clientes. Os registros da consulta irão retornar através da função selecionar do módulo controlador.
# carregando as funções em outros arquivos .py
import services.database as db
def selecionar ():
db.cur.execute("""SELECT * FROM clientes""")
recset = db.cur.fetchall()
rows = []
for rec in recset:
rows.append(rec)
return rowsAo final de todo esse processo, é exibido para o usuário a tela de consulta e assim finalizamos mais uma etapa para construção de uma aplicação Web integrada com um banco de dados executando todas as operações do CRUD.
Consultar Dados com Streamlit ao Cubo
Então chegamos ao fim de como consultar dados com o Streamlit. Nos próximos posts, veremos como deletar e alterar registros na aplicação, te espero lá! Um abraço e até a próxima.
Conteúdos ao Cubo
Se curtiu, lá no Dados ao Cubo tem muito mais. Então, deixo algumas sugestões de conteúdos que você pode encontrar por lá, sempre falando sobre o mundo dos dados.
- Linguagem de Programação Python do Zero
- Como Criar um Chatbot com Rasa Open Source
- Analisando Dados do LinkedIn
- Velocidade da Internet com a Biblioteca SpeedTest Python
- Reconhecimento de Voz com a Biblioteca SpeechRecognition Python
- Pipeline dos Projetos de Ciência de Dados
- Visualização de Dados com Seaborn Python
- Tableau + Python = PyGWalker
Então, finalizo com um convite para você ser Parceiro de Publicação Dados ao Cubo e escrever o próximo artigo, compartilhando conhecimento para toda a comunidade de dados. Mas, não esqueça de assinar a nossa Newsletter para ficar por dentro de todas as novidades.

Apaixonado por dados e tecnologia ❤️ , criando soluções com dados 📊 📈 , desde 2015, sempre buscando tornar os processos orientados! Com formação em Engenharia da Computação 💾 , MBA Gestão da Informação e Business Intelligence e Especialização em Data Science.
Também atuo como professor na área de dados. Nas horas vagas crio modelos de Machine Learning 🤖 com Python em desafios do Kaggle e escrevo no Dados ao Cubo sobre o mundo dos dados 🎲 !
Compartilhando conhecimentos sempre 🚀



2 Comments
Mario
26 de janeiro de 2023Poderia ao menos dar crédito ao canal do youtube do Café com Bug, o qual esse exemplo foi copiado na integra!
Tiago Dias
26 de janeiro de 2023Opa Mário, muito bom o canal do Café com Bug, mas não houve copia. Confere o projeto completo no git:
https://github.com/dadosaocubo/crud_streamlit